Screen effects and shaders
I knew that I wanted to implement a variety of fullscreen and object shader effects to pull off some of the visuals for this project, so one of my first asset store purchases was the unbelievably full-featured Shader Forge shader editor by Joachim Holmér. At $80, it's a steal if you're doing any creative shader work and are looking for a good visual editor. The good thing is that it spits out shader code directly, so you can always go in and optimize/tweak the resulting shaders.
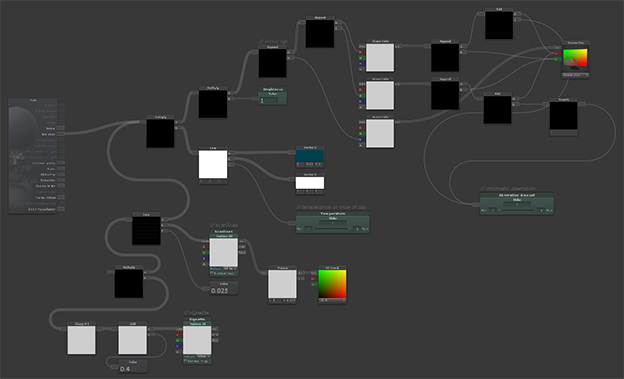
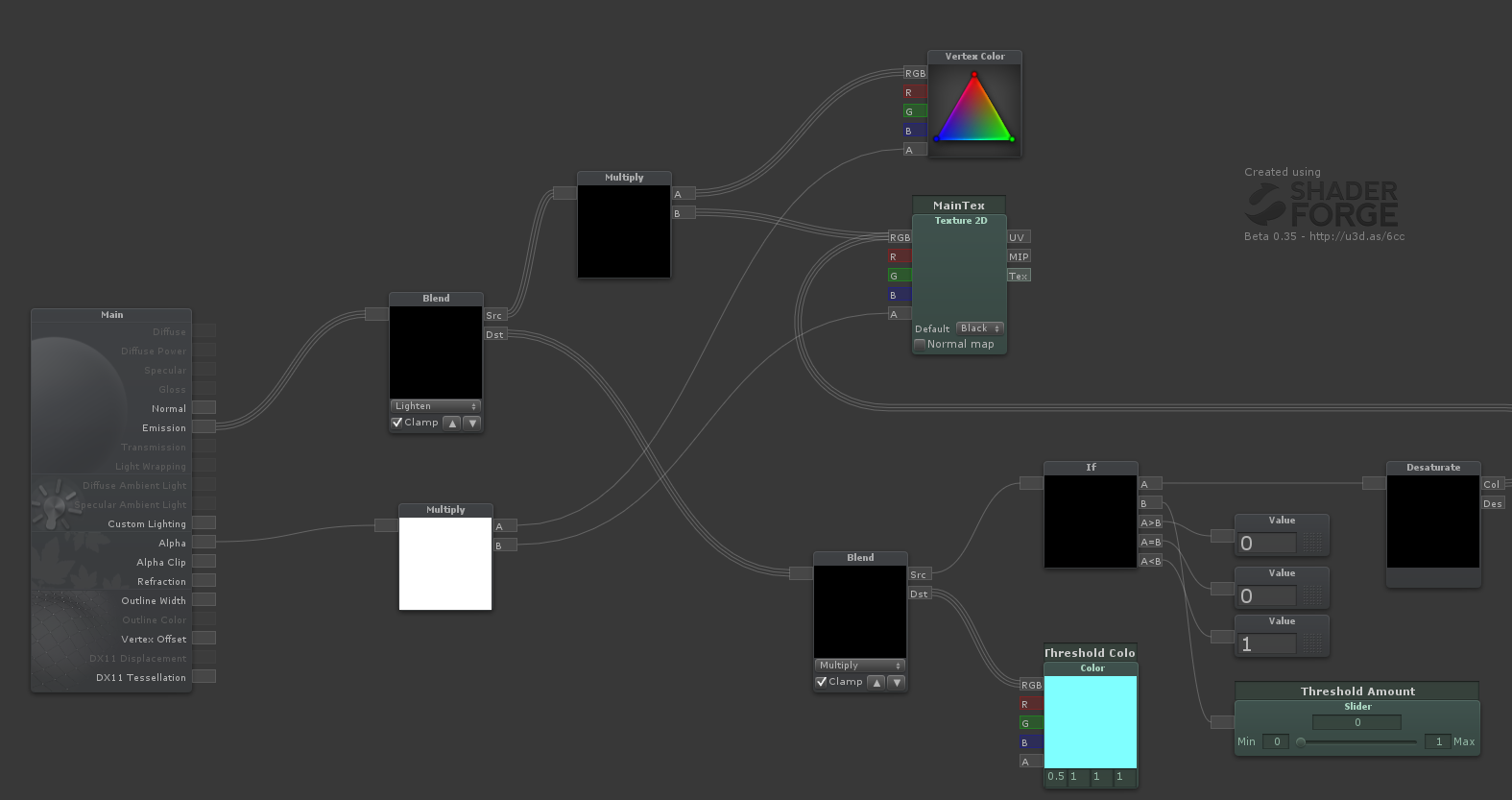
 Shader Forge lets you create complicated graphs quite easily and intuitively. Here's a bird's eye view of my screen effects shader in Shader Forge.
Shader Forge lets you create complicated graphs quite easily and intuitively. Here's a bird's eye view of my screen effects shader in Shader Forge.
One of the neat things is that it provides a Scene Color node that will give you the pixels behind the object. That lets me apply this shader to a rectangle quad over only the portion of the game screen that I want to affect. Since I plan to have some UI around my central game screen, this lets me perform visual effects to the pixels "behind" this quad without affecting the rest of the UI/screen. When I am not doing anything crazy, the pixels come through unaffected as if the quad was not there, showing an unaltered game area. Note: this is one of the very few things in Shader Forge that requires Unity Pro, as the only way it can accomplish this is using a render texture.
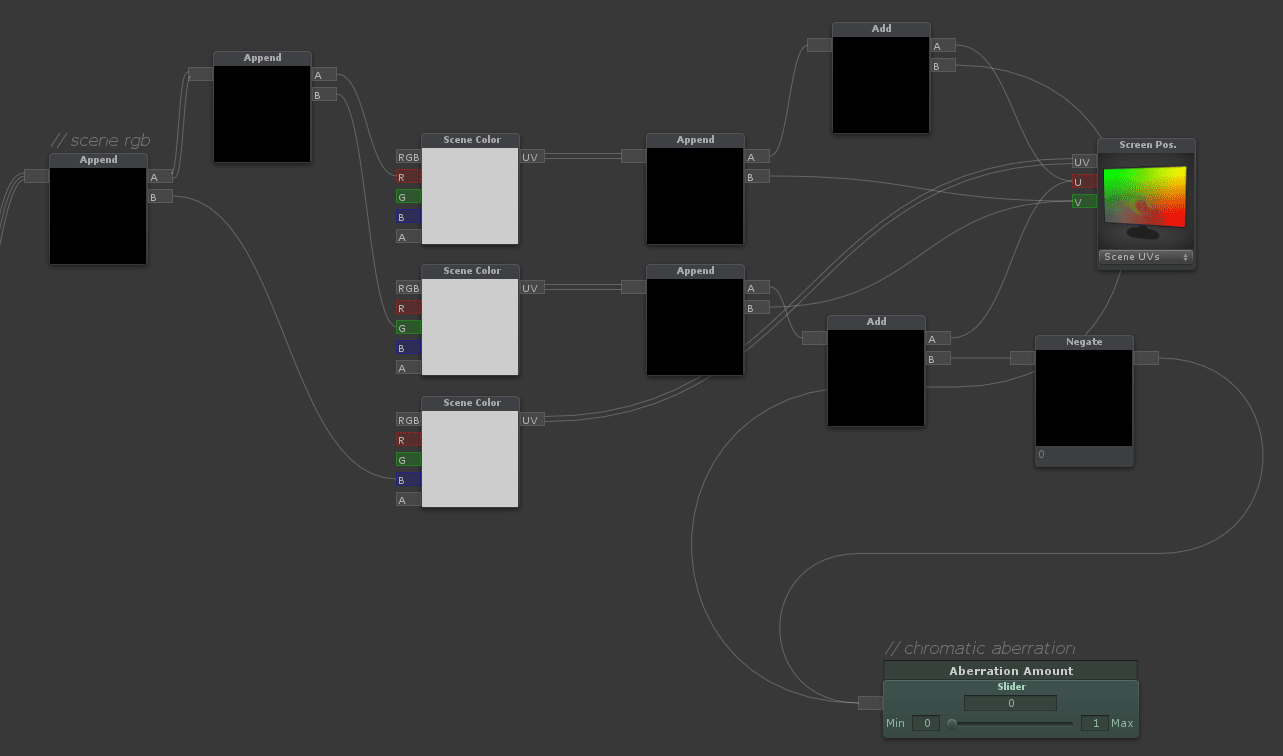
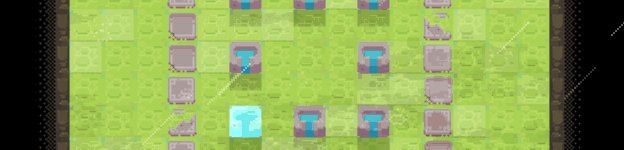
 An example of chromatic aberration in Shader Forge
An example of chromatic aberration in Shader Forge
One of the effects I wanted to implement was chromatic aberration, or color-shifting, over this gameplay area. I'm still somewhat new to shader editing, though I did a little bit of work on it for Hawken while at Adhesive. Shader Forge made it pretty easy to experiment though, and eventually I had it figured out. There is probably a more optimal way to do this, but this works and is easy to modify later when I want to improve it.

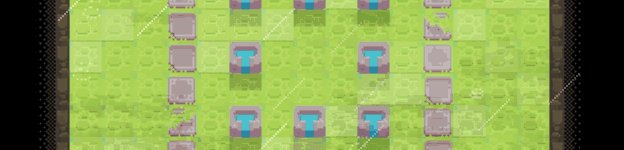
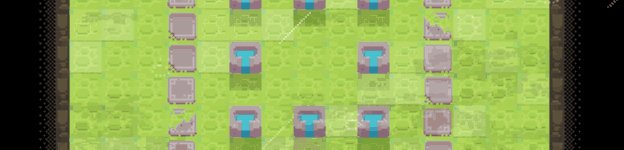
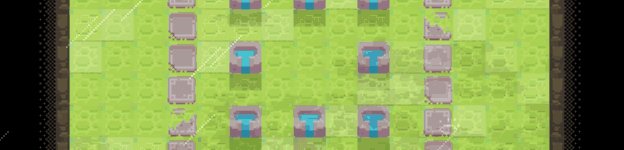
This is another example of a simple effect that was pretty easy to achieve in the shader editor. I wanted sort of a threshold-highlighting sheen effect, where objects would highlight to a key color based on a brightness threshold that is set (and can be animated). Here's an example of the effect, and the corresponding shader.
 Threshold-highlighting shader
Threshold-highlighting shader

